This post was updated 3658 days ago and some of the ideas may be out of date.
前言:
这个实现方式很老了,很多应用中都有使用,但是最近看到一个新的应用,竟然还没有实现这个循环滚动,忍不住翻开以前的代码并整理了一番,以此来帮助更多的初学者。
原理:
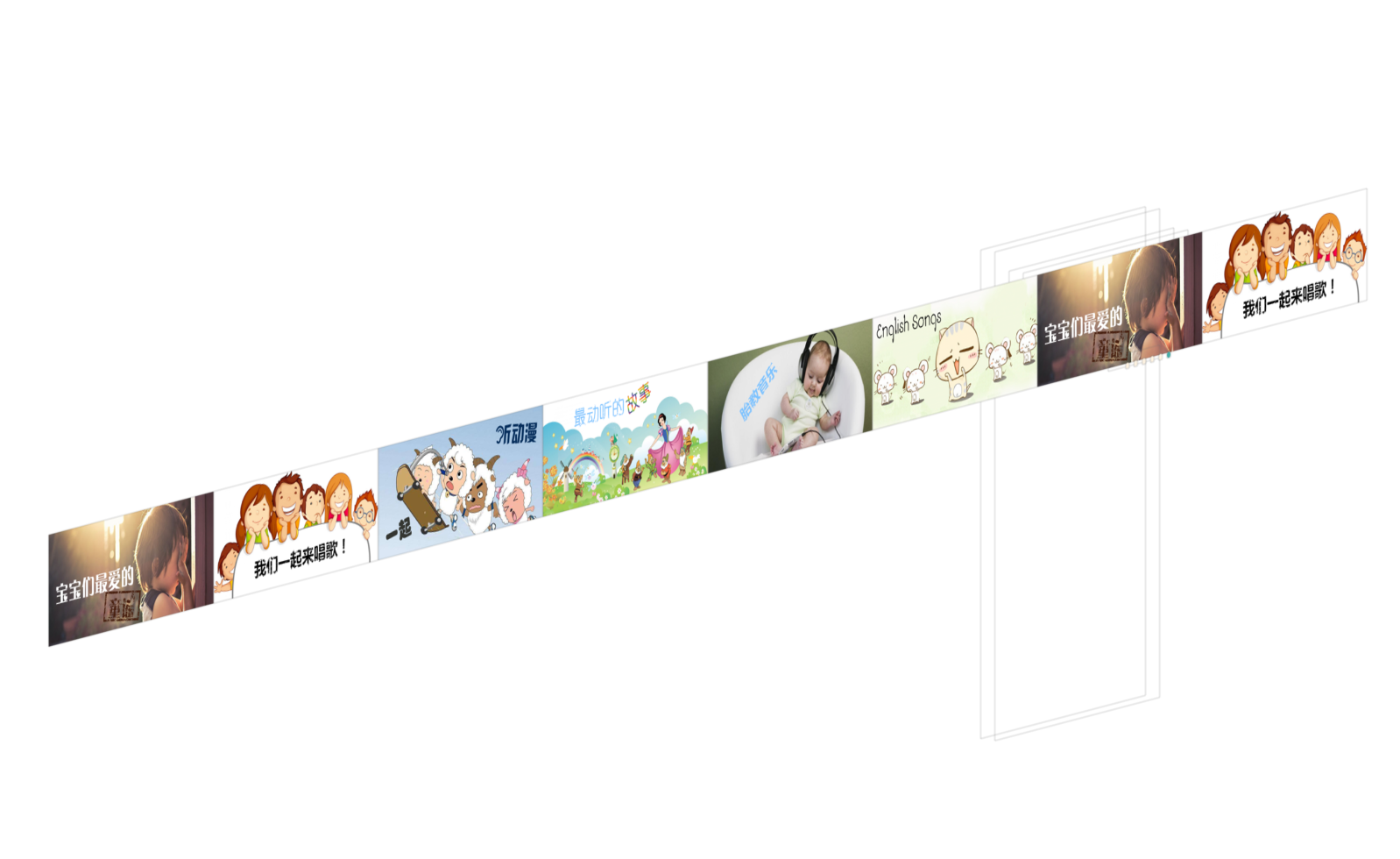
假设我们有6张图片,我们创建一个高度为图片高度,宽度为8张图片宽度的UIScrollView,排列顺序为6-1-2-3-4-5-6-1,假设我们现在开始向左边滚动,当滚动到第7张图片的时候马上scrollRectToVisible到第1张图片,然后继续向左滚动。同理,向右滚动的时候,当滚动到第2张图片的时候,马上scrollRectToVisible到第8张图片,然后继续向右滚动。这样就实现了图片轮播的循环滚动。
排列方式演示:
演示效果图:
部分实现代码:
#pragma mark -scrollView Delegate-
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat pageWith = self.scrollView.frame.size.width;
NSInteger page = floor((self.scrollView.contentOffset.x - pageWith/([_slideImagesArray count]+2))/pageWith) + 1;
page --; //默认从第二页开始
self.pageControl.currentPage = page;
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
CGFloat pageWith = self.scrollView.frame.size.width;
NSInteger currentPage = floor((self.scrollView.contentOffset.x - pageWith/ ([_slideImagesArray count]+2)) / pageWith) + 1;
if (currentPage == 0) {
if (self.ianCurrentIndex) {
self.ianCurrentIndex(_slideImagesArray.count-1);
}
[self.scrollView scrollRectToVisible:CGRectMake(_scrollView.frame.size.width * _slideImagesArray.count, 0, _scrollView.frame.size.width, _scrollView.frame.size.height) animated:NO];
}else if(currentPage == _slideImagesArray.count + 1){
if (self.ianCurrentIndex){
self.ianCurrentIndex(0);
}
[self.scrollView scrollRectToVisible:CGRectMake(_scrollView.frame.size.width, 0, _scrollView.frame.size.width,_scrollView.frame.size.height) animated:NO
];
}else{
if (self.ianCurrentIndex){
self.ianCurrentIndex(currentPage-1);
}
}
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView
{
if (!self.withoutAutoScroll){
if (_tempPage == 0) {
[self.scrollView scrollRectToVisible:CGRectMake(_scrollView.frame.size.width * _slideImagesArray.count, 0, _scrollView.frame.size.width, _scrollView.frame.size.height) animated:NO];
}else if(_tempPage == _slideImagesArray.count){
[self.scrollView scrollRectToVisible:CGRectMake(_scrollView.frame.size.width, 0, _scrollView.frame.size.width,_scrollView.frame.size.height) animated:NO
];
}
}
}
分享:
我在图片轮播基础上进行了进一步优化,实现了如下功能:
1.获取网络图片
2.图片可以点击
3.控制是否显示pageControl
4.控制是否自动滚动
5.可以设置滚动时间
github地址:https://github.com/ianisme/IanScrollView




参与讨论